Task Overview / Simple query design
How to change the design of my proposed Task Overview to a simple bullet list
This post is part of a series of articles explaining how I use Roam Research to manage my work, side projects, and private life. While the basic ideas will be freely available, additional background information and unique customizations (like this) will only be available to paying subscribers.
In my last article, I explained how I work with the Daily Notes Page and Tasks. I've shown a simplified Task Overview. In this post, my paying subscribers get the CSS code needed to replicate it.
“Like all magnificent things, it's very simple.”
― Natalie Babbitt, Tuck Everlasting
In my last post, I created a Task Overview based on queries, which you can find here. With Roam Studios Quattro theme, this looks very busy:
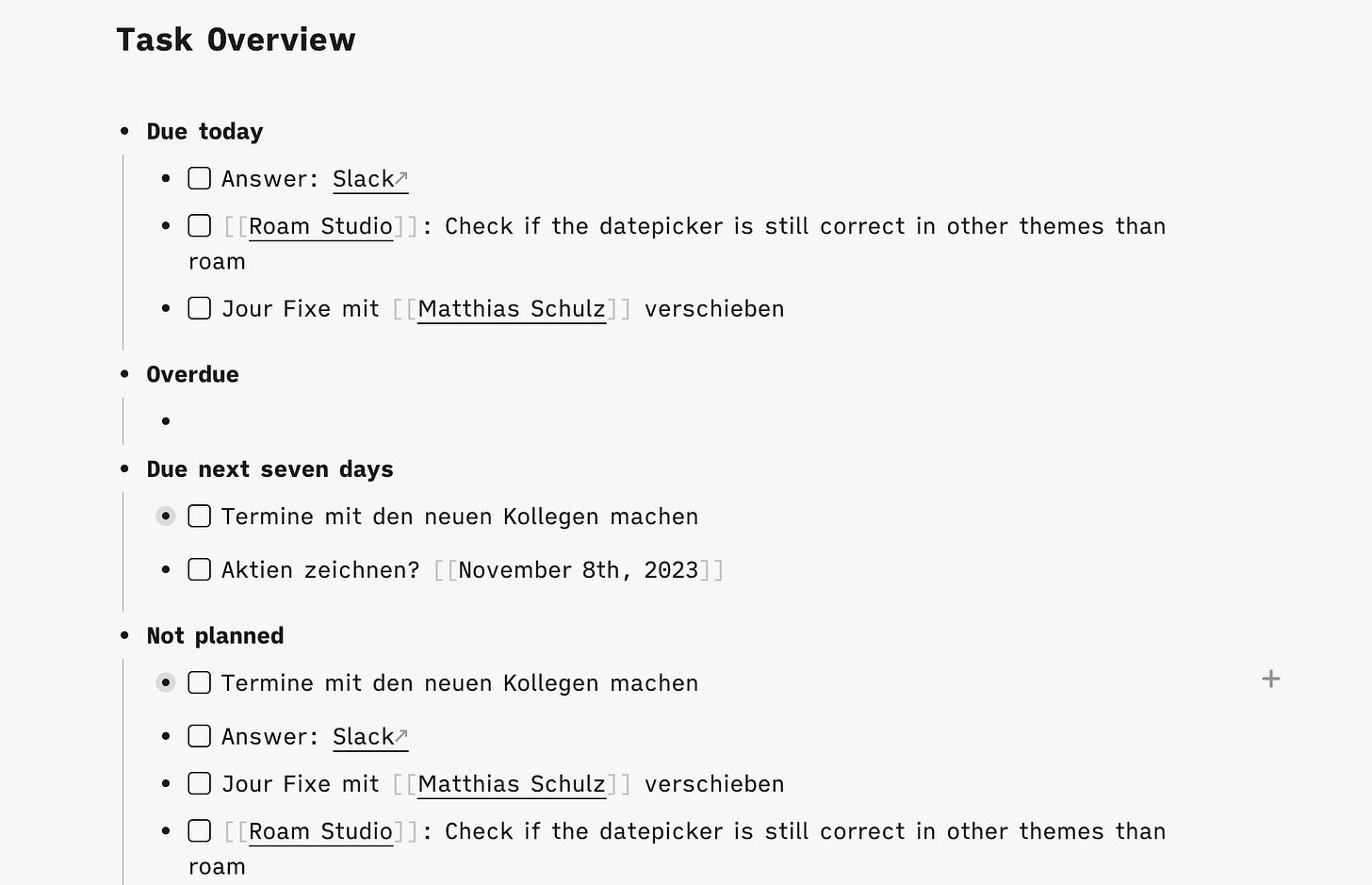
Therefore, I created some CSS customizations you can add to your graph to achieve the following simplified view I use:
Please note the hidden #.list-query tag after the headlines (Due today, Overdue, …), which toggles the custom formatting below.
Attention: You have to add two blocks to your roam/css page or under an enabled {{roam/css}} block.
First, add this one:
.rm-block[data-path-page-links*=".list-query"] .rm-title-arrow-wrapper,
.rm-block[data-path-page-links*=".list-query"] .rm-query-content > span[style*="font-size: 0.9em;"],
.rm-block[data-path-page-links*=".list-query"] .rm-query-title,
.rm-block[data-path-page-links*=".list-query"] .rm-zoom {
display: none;
}
.rm-block[data-path-page-links*=".list-query"] .rm-query {
border: none;
}
.rm-block[data-path-page-links*=".list-query"] .rm-query .rm-query-content {
border-top: none!important;
}
.rm-block[data-path-page-links*=".list-query"] .rm-query,
.rm-block[data-path-page-links*=".list-query"] .rm-search-query,
.rm-block[data-path-page-links*=".list-query"] .rm-reference-item {
background: transparent;
}
.rm-block[data-path-page-links*=".list-query"] .rm-mentions .rm-ref-page-view:first-child {
border-top: none!important;
}
.rm-block[data-path-page-links*=".list-query"] .rm-reference-item {
margin: 0;
}Depending on the theme you use, also add the corresponding addition CSS code:
Default Roam Theme
/* Default Roam Theme */
.rm-block[data-path-page-links*=".list-query"] .rm-query {
margin-left: -48px;
margin-top: -12.5px;
}
#right-sidebar .rm-sidebar-outline-wrapper .rm-block[data-path-page-links*=".list-query"] .rm-reference-main {
margin-top: 0px;
}Things Theme
/* Things theme */
.rm-block[data-path-page-links*=".list-query"] .rm-query {
margin-left: -47px;
margin-top: -14px;
}
#right-sidebar .rm-sidebar-outline-wrapper .rm-block[data-path-page-links*=".list-query"] .rm-reference-main {
margin-top: 10px;
}Craft Theme
/* Craft theme */
.rm-block[data-path-page-links*=".list-query"] .rm-query {
margin-left: -53.5px;
margin-top: -14px;
}
#right-sidebar .rm-sidebar-outline-wrapper .rm-block[data-path-page-links*=".list-query"] .rm-reference-main {
margin-top: 10px;
}Quattro Theme
/* Quattro theme */
.rm-block[data-path-page-links*=".list-query"] .rm-query {
margin-left: -28.5px;
margin-top: -14px;
}
#right-sidebar .rm-sidebar-outline-wrapper .rm-block[data-path-page-links*=".list-query"] .rm-reference-main {
margin-top: 10px;
}Let me know how you like this customization, and don't hesitate if you have any questions or suggestions.





Hi Alex, I figured it out in the end, thanks to your link: I hadn’t realised I needed to type in the toggled hidden #.list-query tag myself. Once I’d done that it all worked fine. Thanks for getting back to me.
Just discovered that it also works for {{{{datalog-block-query}} and there the effect is even more impressive as they can be huge. Thanks you, Alex!